VR内でブロックを繋いで作った形状をSTLとして出力し、3Dプリントするデモを作りました。

Vive
HMDはコントローラが付属しているHTC Viveを使用。開発環境はUnityの最新版(5.5.1)。
UnityでのViveの開発方法はこちらのサイトで丸わかりです。
・Unity+HTC Vive開発メモ
ViveをPCにつなぎ、Asset StoreからSteamVRをダウロード&インポート。
2017.2.20現在、APIを更新しろと言ってくるので素直にGo Ahead!

するとSteamVR_Settingsなるダイアログが開きます。プロジェクト設定を推奨に書き換えてくれるので、素直にAccept All.

Assets/SteamVR/Scenes/exampleを開きサンプルのシーンを実行すると、いきなりHMDやコントローラーのトラッキングが始まります。超簡単。それにしてももうちょっと見ている方向が分かりやすいサンプルにしてくれたらいいのに。

新規Sceneに導入するには、 デフォルトのカメラをオフにして、Assets/SteamVR/Prefab/CameraRigをシーンに置きます。そこがシーンの原点になります。
Viveコントローラの位置は、CameraRigの中のController(left or right)のtransformで取得できます。
トリガーやボタンは、ControllerにアタッチされているSteam VR_Tracked Objectコンポーネントからデバイス番号を得て、デバイスを取得し、GetTouchDown()などのメソッドで状態を取得します。
void Update(){
SteamVR_TrackedObject trackedObject = GetComponent();
var device = SteamVR_Controller.Input((int) trackedObject.index);
if (device.GetPressDown(SteamVR_Controller.ButtonMask.Trigger)) {
//トリガーが深く引かれた
}
}
詳しくはこちらを参照。
今回のデモでは、コントローラーの位置と回転をそのまま使って、Prefabとして登録しておいたオブジェクトを配置します。また後でSTLとして書き出す時のためにGameObjectのGeneric Listに加えておきます。
Vector3 p = transform.position; Quaternion q = transform.rotation; GameObject go = Instantiate(YedaPrefab,p,q); YedaObjects.Add(go);
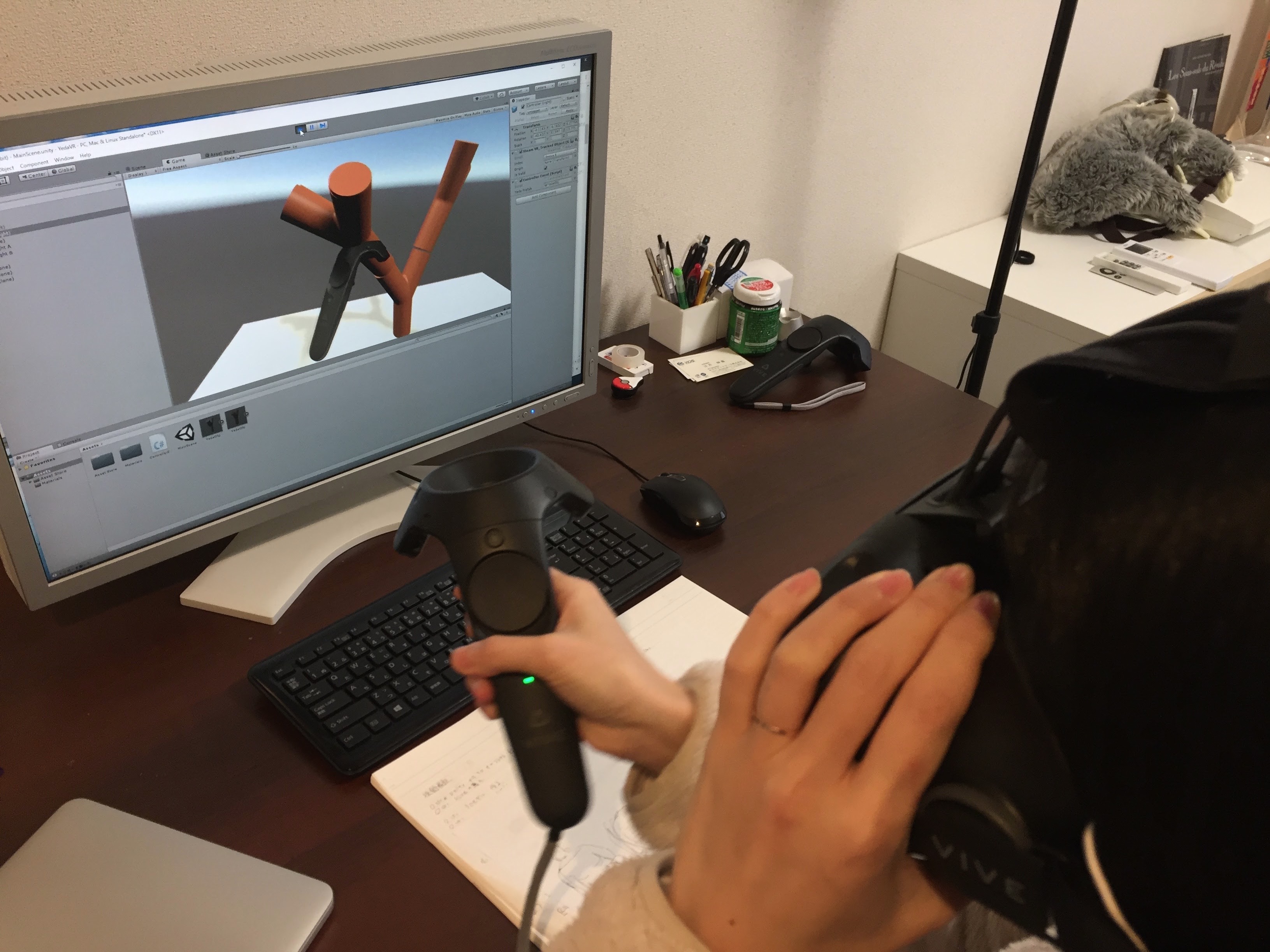
コントローラーの先のオブジェクトを目安に積み上げます。

例えば、こんな形を作ります。

書き出し
メッシュのSTLへの書き出しは、こちらのアセットを利用しました。

・STL
GameObjectの配列を与えると、自動的にメッシュを一体化してバイナリかテキストのSTLとして出力してくれます。
今回のデモでは、コントローラーのメニューボタンを押した時に、STLファイルへの書き出しを行います。先ほどモデルのGameObjectを登録したGeneric Listから変換した配列とファイルパスをSTL.ExportBinary()に引数として渡します。
void Update(){
// ~ //
if (device.GetPressDown(SteamVR_Controller.ButtonMask.ApplicationMenu)) {
ExportToBinarySTL ();
}
public void ExportToBinarySTL(){
GameObject[] objects = YedaObjects.ToArray ();
string filePath = DefaultDirectory() + "/stl_example_binary.stl";
STL.ExportBinary( objects, filePath );
}
3Dプリント
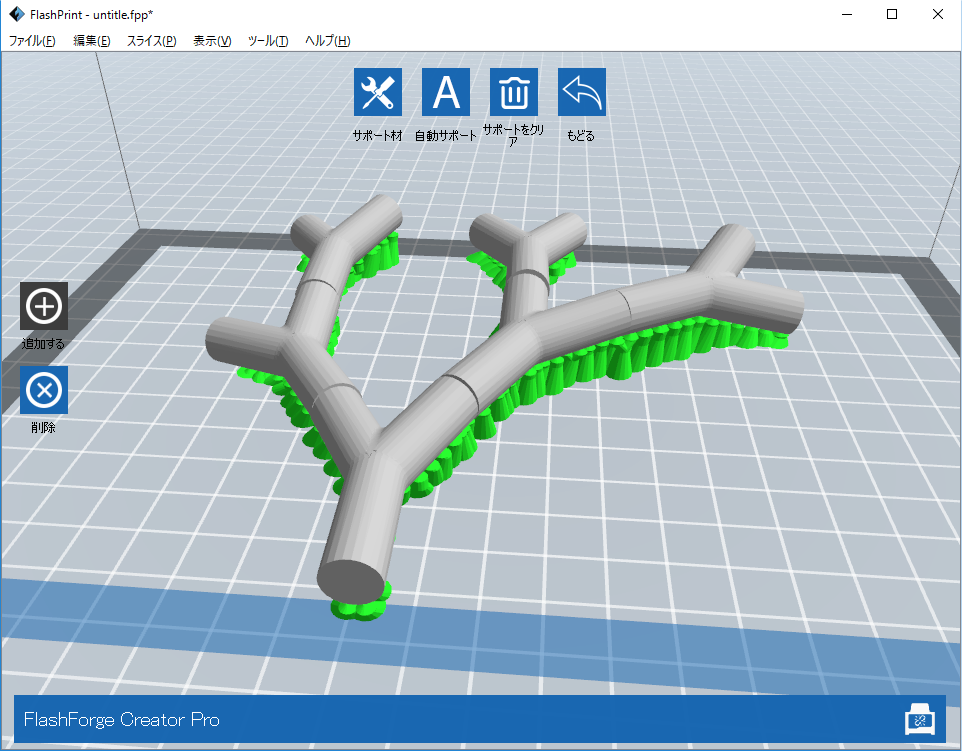
吐き出されたデータをプリントするところはとりあえず手動。使用する3DプリンタはFLASHFORGE CreatorPro。Makerbot Replicator 2の互換機で、デュアルヘッドが特徴です。FLASHFORGEオリジナルのスライスソフトFlashPrintで、プリントデータを作成。ちなみにソフトの説明ではCreatorProが対象機種に含まれていませんが、ちゃんと使えました。

完成

荒い設定で積層痕が年輪みたいになりました。
もともと、Yeda Jumboという磁石を内蔵した木製の積み木のVR化が目的で、今回は入っていないけど、末端同士を磁力的な力で繋ぐようにしたり、ピースの大きさを変えられるようにして、Yeda Jumboみたいなこともやりたいと思います。